Translate user needs into user-friendly screens
Creating a user-centered interface means respecting certain usability principles (visibility, consistency, formatting, etc.) andadapting it to users’ logic depending on their profile, job, needs, and any other project-related conditions.
Our unique approach “Needs > Tasks > Functions > Screens” allows our customers to cut development times by 30%, all thanks to our comprehensive UI specifications tailored to end-user profiles.
A “user-centered” interface means:
- Taking into account human cognitive functioning
- Applying “universal” usability rules
- Working upstream on persona development
- Designing the content architecture and navigation from the user‘s perspective
- Taking into account the specificities of the device (PC, tablet, smartphone, etc.)
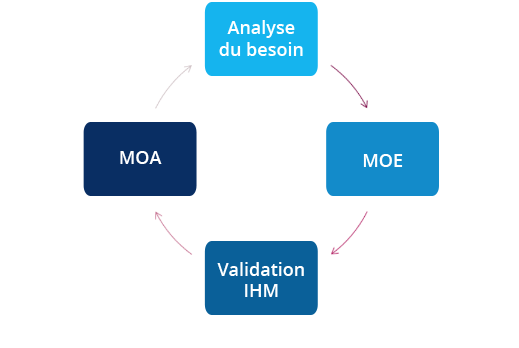
The ergonomist: your “interface” between different stakeholders
LudoTIC is capable of working as both assistant to the outsourcer or assistant to the contractor.
Regardless of your project management method (Cycle V, Waterfall, as well as SCRUM and other agile approaches), our ergonomists act as go-betweens, allowing both contractor and outsourcer to improve communication and share a common vision for the UI design.
 LudoTIC as outsourcer assistant
LudoTIC as outsourcer assistant
LudoTIC analyzes the functional needs to translate it into features, kinematics, and screenshots.
Depending on how far along you are in implementing usability in your business, LudoTIC can run “Human Factors Working Groups,” as recommended by ISO 9241-210. These working groups bring together all major project stakeholders (policy makers, marketers, graphic designers, developers, etc.) to discuss mockups and recommendations as the project progresses.
LudoTIC as contractor assistant
LudoTIC accompanies your development teams and
- Assists you with decisions related to your UI
- Provides usability mockups (for layout, functional operations, and kinematics).
- Assists you in creating your product’s visual identity (design and graphic design)
- Drafts UI specifications and conducts user testing to validate the product
Turnkey UI
Our work allows developers to focus on what they do best: coding.
LudoTIC takes care of the rest:
- Analyze user needs and tasks
- Identify the display and interaction principles best suited to the project (depending on the device, context, etc.)
- Propose the first “low fidelity” mockups
- Provide static or dynamic “mid-fidelity” mockups
- Draft UI specifications
- Offer “high fidelity” screenshots to help choose the most appropriate visual identity
- Test the product with end-users
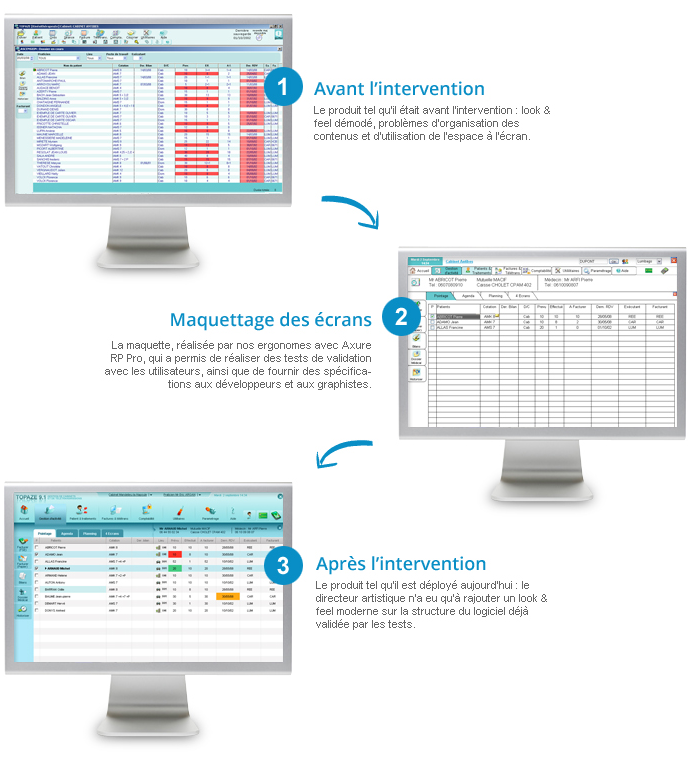
An example of LudoTIC’s work
Redesigning the interface of a business application in the medical industry for IDEA and Supralog: